
进入 后台 – 外观 – 自定义 – 额外CSS 添加下面的的代码:
/* 分类角标 */.yfxxin {display: inline-block;transform: translateY(-12px);font-size: .75rem;letter-spacing: 0.05em;background: linear-gradient(to top, #b4b1ef, #e21fc7 7.56%);color: #ffffff;border-radius: 1rem;padding: .15rem .275rem;line-height: 1;font-weight: bold;}.new {display: inline-block;transform: translateY(-12px);font-size: .75rem;letter-spacing: 0.05em;background: linear-gradient(to top, #f308a0 0%, #fb0655 100%);color: #ffffff;border-radius: 1rem;padding: .15rem .275rem;line-height: 1;font-weight: bold;}
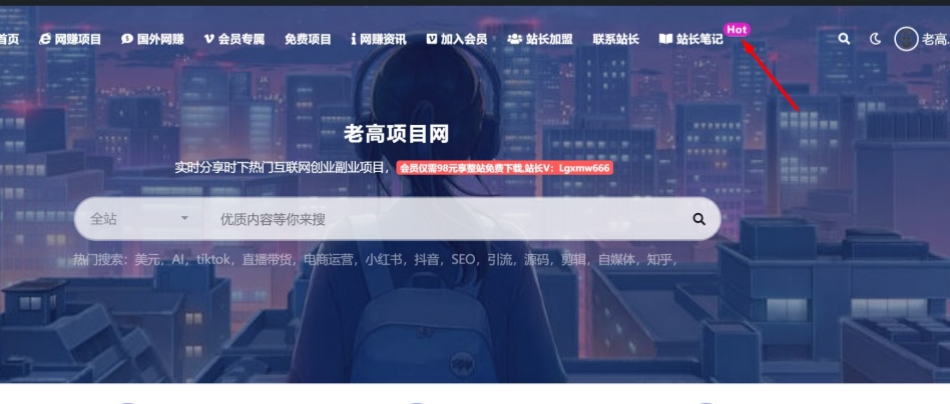
然后进入 后台 – 外观 – 菜单 你的菜单名称后面添加代码:
<span class="yfxxin"> Hot</span>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
加入IP合伙人(站长加盟) | 全面包装你的品牌,搭建一个全自动交付的网赚资源独立站 | 晴天实测8个月运营已稳定月入3W+
限时特惠:本站每日持续更新海量内部创业教程,一年会员只需98元,全站资源免费无限制下载点击查看会员权益
站长微信: qtw123cn