一个非常流行的格式解析器。
它在npmjs上的周下载量达500万之巨。
在其最新的 15.0.6版本(2025年1月8日使用),有处小bug:当在窄屏显示状态下,如手机端。代码会超出所在div,超出部分内容不可见。
如下图所示:
虽然是个非正常显示的小bug,但还是要解决它。
修复方法:
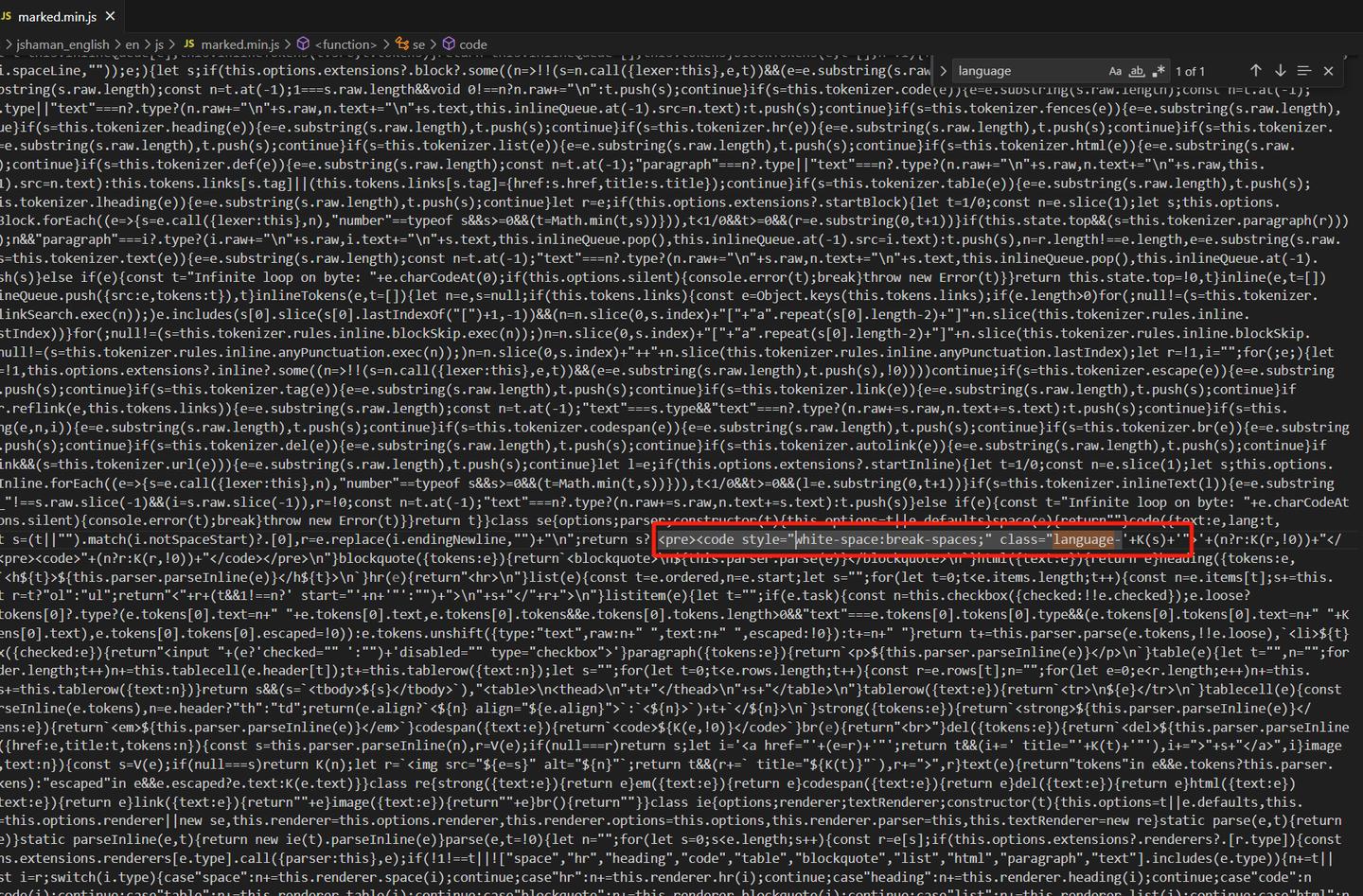
针对前端的压缩包.min.js,在代码中找到class=”-“,这是设置语言class的位置。
再给它增加style,设置white-space为break-。即可解决此问题,如下图:

修复后超出部分内容会自动换行,不会显示在屏幕之外了:
题外话:js代码安全
在上面的bug修复过程中,是从js代码中搜索””字符串后进行的功能修改。如果我们不想希望自己发布的代码被它人随意修改,可以将JS代码进行混淆加密。
前面提到的.min.js文件代码。用、JS-、.之类的专业工具进行代代码混淆后,如上图所示,不但加密了代码,还隐藏了关键字,就很难被它人非法修改了。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
加入IP合伙人(站长加盟) | 全面包装你的品牌,搭建一个全自动交付的网赚资源独立站 | 晴天实测8个月运营已稳定月入3W+
限时特惠:本站每日持续更新海量内部创业教程,一年会员只需98元,全站资源免费无限制下载点击查看会员权益
站长微信: qtw123cn