用途:用于设置缓存策略,控制网页在浏览器中的缓存行为。
示例:
7. 属性
用途:向搜索引擎指示网页是否被索引以及是否遵循链接,控制搜索引擎爬虫的行为。
示例:
8. 属性
用途:控制请求头中的-字段,指定浏览器在请求中发送哪些信息。
示例:
9. theme-color属性
用途:指定移动设备上浏览器的主题颜色,用于设置浏览器的外观。
示例:
这里列出的是一些常用的标签属性,它们可以在HTML文档的部分使用,以提供有关网页的元数据信息、控制浏览器行为和移动设备上的一些设置。在实际应用中,我们可以根据需要选择适当的属性来优化网页的显示效果和用户体验。
4.主体标签
在HTML中,标签表示网页的主体内容,是一个容纳网页实际显示内容的部分。标签没有特定的属性,但可以包含许多其他标签和属性来定义和组织网页的可见内容。下面是一些常见在标签中使用的标签和属性:
1. 背景属性:
:设置网页的背景图片。属性的取值为URL地址。互联网上的每个文件都有一个唯一的URL,因此可以通过属性值制指定的URL地址找到将被设置为网页背景的图片。
:是控制body元素背景的一个属性。当属性值为fixed时,它将背景图片冻结在浏览窗口,背景图不会随着其他窗口内容而滚动,即形成水印效果。这个效果必须跟属性扩展一起使用才有效。如果属性值为空字符串背景图片就会随着网页其他内容滚动而滚动。空字符串为该属性的默认值如果不设置属性值默认为空字符串。
:设置网页的背景颜色。颜色的属性值有三种设置方法。
1: 颜色名称 。规定颜色值为颜色名称的颜色。如=“”。
2:十六进制。如=“#”。
3:rgb值。如=“rgb(250,0,0)”。
示例:
2. 文字属性:
示例:
3. 文本样式:
– :设置不同级别的标题文本,从大到小依次排列。align属性规定文本的排列方式取值为left,,right,。
或:加粗文本。
或:斜体文本。
或:上下标文本。包含在sup元素或sup元素中的内容将会以文本流中字符高度的一半来显示。字体和字号都是一样的。
:下划线标签。
:预格式化文本,背包围在元素中的文本会保留空格和换行符,文本呈现等宽字体
:水平线标签,可以通过size设置水平线高度,设置水平线宽度,设置排列方式,设置颜色
示例:align ="center"这是一个标题,居中显示。
这是一个段落,
加粗文本,斜体文本。上标文本,下标文本,下划线文本4. 链接:
- :创建超链接,可以使用`href`属性指定链接的URL。
- :设置链接在何处打开,常用值有``(在新标签页中打开链接)和`_self`(在当前标签页中打开链接)等。
示例:
查看我们的网站。
5. 列表:
-:无序列表。
-:有序列表。
-:列表项。 示例:水果:
苹果 香蕉 梨子 6. 图片:
:插入图片,可以使用`src`属性指定图片的URL,`alt`属性为图片添加替代文本(当图片无法加载时显示)。
示例:
7.边距属性
-:设置到页面顶端的距离
-:设置到页面左边的距离
-:设置到页面右端的距离
-:设置到页面底边的距离
示例:
<body topmargin="value" leftmargin="value" rightmargin="value" bottom="value">
距离的单位有两种:
1.百分比:定义了相对的距离,即基于父对象总高度或者总宽度的百分比距离
2.长度值:定义了绝对距离,即一个固定的距离,单位可以是px
8.注释标签
用于在HTML文档中对代码进行注释和说明
示例;
9.段落控制标签
定义段落,自动换行。
换行。br是一个空的HTML元素,没有结束标签,两个
的换行效果等于一个
的换行效果
插入换行和外边距
10.列表标签
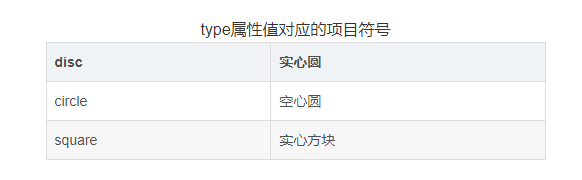
有序列表使用标签定义各列表项的值,通过标签中的type属性,设置列表项目符号类型
无序列表,与有序列表相似
定义列表标签使用规定要定义的项目,使用标签对项目进行解释
示例
列表项 列表项 项目1 项目1解释 5.超链接标签
1.路径
路径路径有两种。一个是绝对路径一个是相对路径。这里只介绍相对路径,相对路径。
使用方法:
1.如果在链接中源端点和目标端点位于同一目录下,则链接路径中只需指明目标端点的文件名称。
2.如果在链接中源端点和目标端点在不同目录下。就需要将目录的相对关系也表示出来。
3.如果链接指向的文件位于当前目录的子级目录中可以直接输入目录名称和文件名。
4.如果链接指向的文件没有位于当前目录的子级目录中则用“..”前目录的子级目录中则用“..”来表示当前位置的父级目录。利用多个该符号可以表示更高的父级目录。从而构建出目录的相对位置。
"./":当前目录
"../":代表上一层目录
”/":根目录
2.超链接标签
1.属性:用于指定超链接的URL。href属性的值可以是任何有效文档的相对或绝对URL地址。
示例
链接资源名称属性:用于设置跳转标签,设置锚点示例:
第一部分
这是第一部分的内容。
第二部分
这是第二部分的内容。
跳转到第一部分跳转到第二部分3.E-mail超链接
创建电子邮件超链接可以通过使用: URI 方案来实现。当点击链接时,会自动打开用户默认的邮件客户端,并在新邮件中预填写收件人地址。
使用?来连接后续参数,其中参数CC指定抄送邮件地址。BCC指定秘密抄送邮件地址。指定邮件标题,body指定正文内容,参数和参数之间通过&链接
以下是创建电子邮件超链接的示例:
发送邮件给我们
6.多媒体标签
1.图像标签
标签是HTML中用于插入图像(图片)的元素。它允许在网页中显示图像,可以是JPEG、PNG、GIF等格式的图像文件。
src属性:指定图像文件的路径
alt属性:提供图像的替代文本,用于在图像无法加载时显示或为辅助技术提供信息。这是一个重要的可访问性实践,因为替代文本可以帮助屏幕阅读器用户了解图像内容。
width:指定图像的宽度。
:指定图像的高度。
title:提供鼠标悬停在图像上时显示的文本。
: 设置图片边框的宽度。
: 指定图像与其他元素垂直方向的间距。
:指定水平方向上图像与其他元素之间距离的像素数。
align: 指定图像与文本的对齐方式,其属性值分别为left,right,top and 。
示例:
另外图片也可以作为超链接,点击后跳转到相关URL地址。方法,是将img元素置于超链接a元素之间。图像映射:
图像映射 是将不同的链接关联到图像的特定区域。这意味着可以将一个图像分成多个不同的可点击区域,每个区域都可以链接到不同的URL。这在创建交互性丰富的图像时非常有用,比如地图、导航菜单等。
图像映射通常使用和标签来实现。下面是一个基本的图像映射的示例:
Image Map Example 在上面的示例中:
元素显示了您要创建映射的图像,通过src属性指定图像的URL。
元素定义了映射区域,通过name属性指定一个唯一的名称,然后元素定义了实际的可点击区域。
元素的shape属性指定了区域的形状,可以是"rect"(矩形)、""(圆形)或"poly"(多边形)。
属性定义了区域的坐标,具体的值根据不同形状而有所不同。
href属性指定了点击区域后要链接到的URL。
alt属性提供了鼠标悬停时的文本提示。
2.播放音频和视频
要在网页上播放音频和视频,可以使用 和 标签。这些标签允许嵌入音频和视频内容,同时还可以为播放器添加控制、样式和其他交互元素。下面是使用这些标签的基本示例:
播放音频:
Audio Example Your browser does not support the audio element.标签用于嵌入音频,
属性会在播放器中显示控制按钮,让用户可以播放、暂停和调整音量。
标签用于指定音频文件的URL和文件类型。
播放视频:
Video Example Your browser does not support the video element.标签用于嵌入视频,同样使用了 属性以及 标签来指定视频文件的URL和类型。还可以通过设置 width 和 属性来定义视频播放器的宽度和高度。
不同的浏览器支持不同的音频和视频格式,可能需要提供多个 元素,以便在不同的浏览器上播放适当格式的媒体。
7.表格
在HTML中,表格是一种用于显示和组织数据的常见元素。表格由 元素定义,其内部使用 元素表示表格行,而每行中的数据单元由 元素表示。
以下是一个三行三列的HTML表格示例:
Table Example
Header 1 Header 2 Header 3 Data 1,1 Data 1,2 Data 1,3 Data 2,1 Data 2,2 Data 2,3 标签定义了一个表格。
标签定义了表格的行。每一行由一个或多个 元素组成,表示数据单元。
标签用于定义表格的表头单元格。表头通常会在表格顶部显示,用于描述每列的内容。
属性用于指定表格边框的宽度。您可以将其设置为 0 来移除边框,或设置其他值来调整边框的宽度。
:用于为表格添加标题。
和 :用于定义列的组合和样式。
、 和 :用于将表头、正文和页脚部分分组。
和 可以包含更多内容,包括文本、图像、链接等。
和:用于合并单元格,通过属性规定单元格可跨的行数,通过属性规定单元格可跨列的是列数
和:table元素中的属性规定单元格之间的空间。Cell 属性规定单元边沿与单元内容之间的空间。
<table border="1" cellspacing="10">width和:设定表格宽度和高度值。
<table width="100" height="100">:设定表格的背景颜色。
align和:align设定表格水平对齐方式,设定表格垂直对齐方式
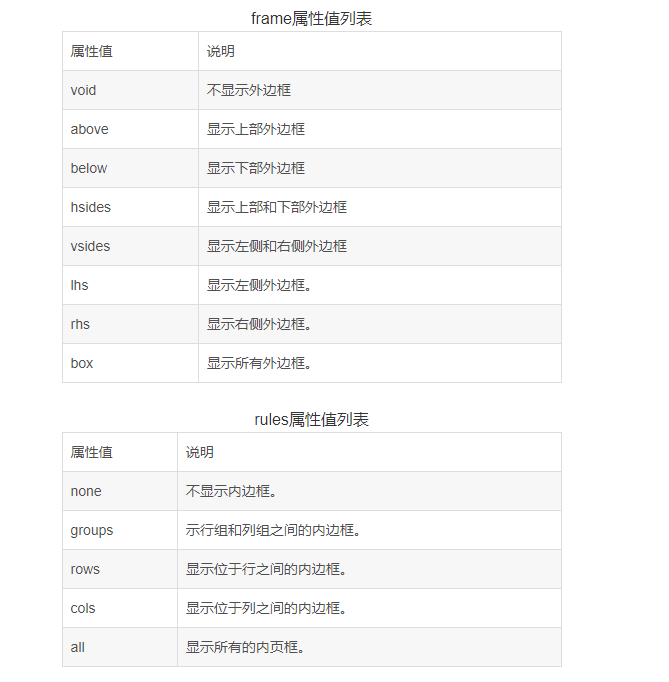
frame和rules:frame属性用来设置外边框的可见性。rules属性用来设置内边框的可见性。
7.创建表单
表单元素可以用来创建用户输入的交互式部分
1.表单标签
创建HTML表单并向服务器传输,用户输入的表单数据。
<form action=URL method="post or get">属性指定了在提交表单时要处理数据的URL。 属性定义了发送表单数据的HTTP方法,可以是 "post" 或 "get"。
2.输入标签
通过input元素设置其中的type属性为,可以定义一个提交按钮。点击按钮后。将会把表单内数据提交至from元素中属性所设置的URL地址进行处理。
<input type ="button" value="提交"/>如果将type属性设置为reset可以定义一个重置按钮。
<input type ="reset" value="重置"/>设置属性为radio,可以定义一个单选按钮。
<input type="radio" name="" value="" checked=""/>设置type属性为,可以定义一个复选框。
<input type="checkbox" name="" value="" /><input type="checkbox" name="" value="" />设置属性为text,可以定义一个文本框。如果为可以定义一个密码输入框。
用户名:
密码:
另外注意 属性用于指定字段是否为必填项。
3.列表标签
元素创建下拉列表。
单选下拉列表示例
<select><option value="option1">Option 1</option><option value="option2">Option 2</option><option value="option3">Option 3</option></select>多选下拉列表示例:
<select multiple><option value="option1">Option 1</option><option value="option2">Option 2</option><option value="option3">Option 3</option></select>4.文本域标签
元素可以定义多行文本输入区域。
<html><head><title>例子</title></head><body><form><label for="comments">留言</label><textarea name="comments" rows="4" cols="50"></textarea><br><input type="提交" value="提交"></form></body></html>282G
《网络安全从0到精通全套学习大礼包》
以及190节视频教程
免费领取!
01
190节视频教程
如果你也想学黑客/网络攻防技术去当一名技术大佬,我可以把我自己亲自录制的190节从零基础到精通的视频教程以及配套学习资料无偿分享给你,不管是0基础还是不会英语、技术进阶都能让你轻松学到技术!
几百集从入门到精通的全套视频教程(包含红蓝对抗、CTF、护网等技术点)
02
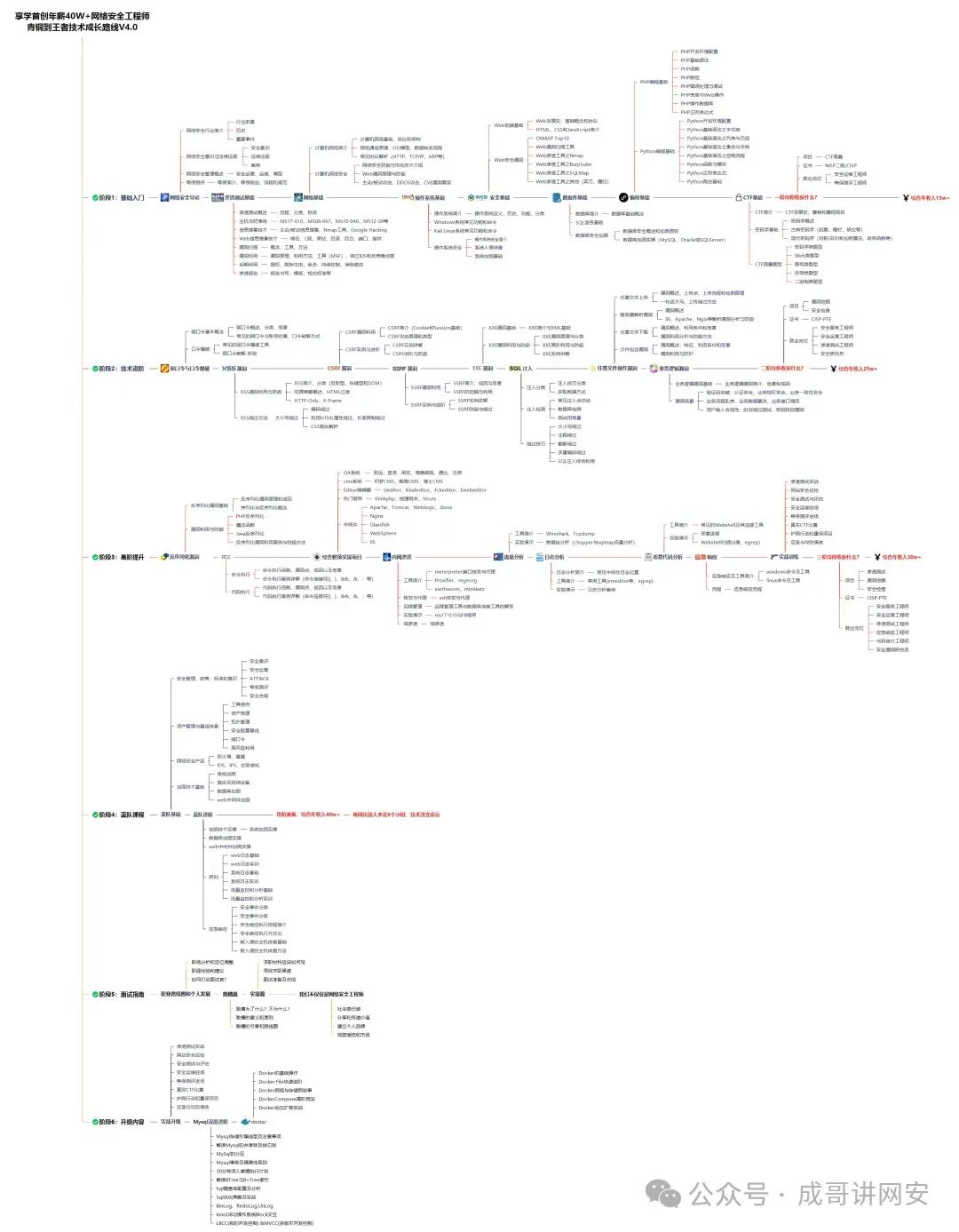
黑客/网安学习路线图
全过程黑客/网安学习路线
想要学习黑客技术,作为新手一定要先按照路线图学习,方向不对,努力白费。对于从来没有接触过黑客技术/网络安全的同学,成哥帮大家准备了从零基础到精通学习成长路线图以及学习规划。可以说是最科学最系统的学习路线,大家跟着这个路线图学习准没错。
03
配套工具安装包/源码
所有视频教程所涉及的工具安装包和项目源码等
04
学习电子书籍
学习黑客技术必看的书籍和文章的Pdf
市面上的技术书籍确实太多了,这些是成哥精选出来的
05
面试真题/经验
怎么领取?
用Vx加上就会给你发
坚持学到一两个月之后就能去挖漏洞赚赏金,学三四个月之后就能达到CTF对抗赛的技术水平,再之后就可以像成哥一样成为一名白帽黑客,或是成为一名红客保卫祖国网络,就看你自己的了。
01
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
加入IP合伙人(站长加盟) | 全面包装你的品牌,搭建一个全自动交付的网赚资源独立站 | 晴天实测8个月运营已稳定月入3W+
限时特惠:本站每日持续更新海量内部创业教程,一年会员只需98元,全站资源免费无限制下载点击查看会员权益
站长微信: qtw123cn